-
Total de Posts
9 -
Registro em
-
Última visita
Tipo de Conteúdo
Perfis
Fóruns
Galeria
Downloads
Tudo que Xaii postou
-
Hello, im looking for some fonts for nameCache (creature) (montserrat, etc) Or maybe you can explain how i can add stroke to font and get normal results, right now i added stroke to my font but numbers and letters have spacing between letters (spacing: -1 -1 in otui does not resolve this problem). Maybe im doing something wrong.
-
This is only Mehah or there will be otcv8?
- 58 respostas
-
- poketibia pokemon
- poketibia
- (e 4 mais)
-
I know that is not free, but maybe some get point me what i need to do or what files i need to change.
-
Hello, can someone explain to me how in OTCv8 I can center outfits or center the target square when I select a monster? Or there is maybe some commits in tfs 1.X ?
-
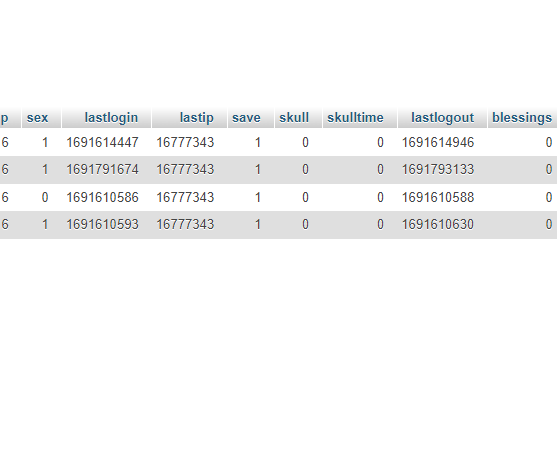
Yep, that was a problem with attributes. I repaired this. "Save" In database is for save player, not backpacks. There was a problem with Strings and Int, they were messing with each other.
-
@ darkwore I think there is problem with Attributes, when i add attribute to save backpacks, my pokeballs are removed. In this code "local pokeName = ball:getSpecialAttribute("pokeName")" It looks like these attributes are overwritten. function Player:refreshPokemonBar(add, remove) local pokeballs = self:getPokeballs() local pokemonsTable = {} for i = 1, #pokeballs do local ball = pokeballs[i] local pokeName = ball:getSpecialAttribute("pokeName") if not pokeName then -- fix ball bug ball:remove() print("WARNING! Player " .. self:getName() .. " had one ball removed!") else if not isInArray(remove, pokeName) then table.insert(pokemonsTable, "," .. pokeName) end end end for i = 1, #add do table.insert(pokemonsTable, "," .. add[i]) end table.insert(pokemonsTable, ",") self:sendExtendedOpcode(53, table.concat(pokemonsTable)) -- self:setSpecialStorage("pokes", pokeballs) return true end
-
Yep, i have this in my soruce. Still doesn't work. Maybe problem is this because i don't have normal Inventory i have only backpack. if not inventoryWindow.forceOpen then inventoryButton = modules.client_topmenu.addRightGameToggleButton('inventoryButton', tr('Open backpack') .. ' (Ctrl+I)', '/images/topbuttons/inventory', toggle) inventoryButton:setOn(true) end function toggle() local backpack = g_game.getLocalPlayer():getInventoryItem(InventorySlotBack) if backpack then g_game.use(backpack) end end
-
Where can I do organization of saving backpacks after logging out and logging in? When I open my backpack and log out and then log back in, my backpack disappears, cannot be saved. Does anyone know why or know how to do this? I use OTCv8 and TFS 1.2 PokeDash by Pota.
-
PokeDash by Pota TFS 1.2 OTCv8 Dialogue module by Gengo (Reworked) Hello everyone, would anyone be able to help me improve this dialogue system? When I have a lot of text, it expands, and there's a write effect. I made this primarily for myself, but you can also benefit from it. The problem is that if there's a lot of text, the window doesn't layout as I intended, specifically regarding the buttons. They get cut off, and I'd like the window to adjust its size based on the amount of text and buttons. For example, if there are 3 buttons, the window should not cut them off but should expand, adding a few pixels at the bottom to display the buttons correctly. Additionally, I've implemented a feature in the code to display items in the center if they are required for quests or anything an NPC might ask from the player. I'd like to make sure this feature also adapts correctly to the window size. Perhaps there is an expert in the OTC module who could guide me or correct and remove unnecessary code that I've written and is not needed. I must admit that I'm not a very skilled developer in OTC, but I managed to accomplish something. If someone can help me, I can share this dialogue system. (Modified version of Gengo) LUA: local npcWindowDialog local buttonHolder local lblTitle local outfitBox local panelMsg local scrollPanel local lblMessage local LabelText local itemBox local buttondialog local fadeOutEvent = nil local initialHeight = 200 function init() connect(g_game, { onGameEnd = offline }) connect(LocalPlayer, { onPositionChange = onCreaturePositionChange }) ProtocolGame.registerExtendedOpcode(80, function(protocol, opcode, buffer) print("Received extended opcode data: " .. buffer) local data = json.decode(buffer) if (data.action == "close") then offline() elseif (data.action == "create") then NpcDialog(data.data) end end) npcWindowDialog = g_ui.displayUI('npcdialog') buttonHolder = npcWindowDialog:getChildById('buttonHolder') lblTitle = npcWindowDialog:getChildById('lblTitle') scrollPanel = npcWindowDialog:getChildById('scrollPanel') panelMsg = npcWindowDialog:getChildById('panelMsg') outfitBox = npcWindowDialog:getChildById('outfitBox') itemBox = npcWindowDialog:getChildById('itemBox') buttondialog = npcWindowDialog:getChildById('buttondialog') lblMessage = g_ui.createWidget('LabelText', panelMsg) end function terminate() disconnect(g_game, { onGameEnd = offline }) disconnect(Creature, { onPositionChange = onCreaturePositionChange }) ProtocolGame.unregisterExtendedOpcode(80) removeEvent(npcWindowDialog.fadeEvent) npcWindowDialog:destroy() end function clearItemBox() itemBox:destroyChildren() end function offline() clearItemBox() buttondialog:destroyChildren() npcWindowDialog:hide() npcWindowDialog:setHeight(initialHeight) if fadeOutEvent then removeEvent(fadeOutEvent) end end function onCreaturePositionChange(creature, newPos, oldPos) if creature:isLocalPlayer() then clearItemBox() npcWindowDialog:setHeight(initialHeight) npcWindowDialog:hide() end end function openDialog() npcWindowDialog:raise() npcWindowDialog:show() npcWindowDialog:setOpacity(0) npcWindowDialog:setHeight(initialHeight) g_effects.fadeIn(npcWindowDialog, 150) if fadeOutEvent then removeEvent(fadeOutEvent) end fadeOutEvent = scheduleEvent(function() g_effects.fadeOut(npcWindowDialog, 150) end, 30000) end function writeTextEffect(lblMessage, text, delay, callback) lblMessage:clearText() local textSize = #text local initialHeight = npcWindowDialog:getHeight() for i = 1, textSize do scheduleEvent(function() lblMessage:setText(lblMessage:getText() .. text:sub(i, i)) local newHeight = initialHeight + lblMessage:getTextSize().height npcWindowDialog:setHeight(newHeight) end, delay * i) end end function NpcDialog(value) clearItemBox() local Npc = g_map.getCreatureById(value.npcId) lblTitle:setText(Npc:getName()) outfitBox:setOutfit(Npc:getOutfit()) lblMessage:clearText() writeTextEffect(lblMessage, tr(value.message), 15) scrollPanel:setVisible(lblMessage:getTextSize().height > panelMsg.limitText) local textLength = string.len(value.message) local windowHeight = textLength * 10 if value.items ~= nil then local itemHeight = 10 windowHeight = windowHeight + (#value.items * itemHeight) end local maxHeight = 800 if windowHeight > maxHeight then windowHeight = maxHeight end npcWindowDialog:setHeight(windowHeight) if value.items ~= nil then for _, itemId in ipairs(value.items) do local item = g_ui.createWidget('Item', itemBox) item:setItemId(itemId) end end buttondialog:destroyChildren() if value.options ~= '' then local option = value.options:split('&') for i = 1, #option do local button = g_ui.createWidget('OptionButton', buttondialog) button:setText(tr(option[i])) button:setWidth(500) button:setHeight(150) button:setVisible(false) button.onClick = function() g_game.talkChannel(MessageModes.NpcTo, 0, option[i]) npcWindowDialog:setHeight(initialHeight) button:setVisible(false) end end buttondialog:setHeight(#option > 25 and 88 or 25) scheduleEvent(function() for i, child in ipairs(buttondialog:getChildren()) do child:setVisible(true) g_effects.fadeIn(child, 500) end end, (#value.message * 8) + 500) end openDialog() end OTUI: LabelText < Label padding-bottom: 5 font: sans-bold-16px color: #e8c05e text-wrap: true text-auto-resize: true OptionButton < UIButton image-source: /images/ui/buttondialog image-repeated: true text-offset: 0 1 change-cursor-image: true cursor: pointer $pressed: image-color: #dfdfdf44 $disabled: image-color: #dfdfdf55 change-cursor-image: false UIWindow id: npcWindowDialog size: 690 381 visible: false focusable: false image-source: window image-repeated: false anchors.centerIn: parent @onEscape: modules.game_npcdialog.offline() Label id: lblTitle font: sans-bold-16px anchors.top: parent.top anchors.left: parent.left !text: tr('Title') margin: 18 0 5 25 color: #e8c05e text-auto-resize: true UICreature id: outfitBox size: 58 58 anchors.top: prev.bottom anchors.left: parent.left margin: 20 0 5 34 VerticalScrollBar id: scrollPanel height: 65 anchors.top: panelMsg.top anchors.left: panelMsg.right anchors.bottom: panelMsg.bottom pixels-scroll: true step: 14 margin-left: 5 visible: false ScrollablePanel id: panelMsg size: 0 60 anchors.top: lblTitle.bottom anchors.left: outfitBox.right anchors.right: parent.right margin: 8 30 10 25 vertical-scrollbar: scrollPanel layout: verticalBox &limitText: 80 UIItem id: itemBox size: 50 50 anchors.horizontalCenter: parent.horizontalCenter anchors.top: panelMsg.bottom layout: type: horizontalBox cell-size: 50 50 cell-spacing: 12 num-columns: 10 fit-children: true UIScrollArea id: buttondialog anchors.top: itemBox.bottom anchors.left: parent.left anchors.right: parent.right margin: 15 10 25 10 layout: type: grid cell-size: 500 42 flow: true fit-children: true [Hidden Content] [Hidden Content] [Hidden Content] [Hidden Content]
- 2 respostas
-
- 261
-

-

-

-

-

×
- Criar Novo...