-
Total de Posts
20 -
Registro em
-
Última visita
-
Dias Ganhos
4
Dinho's Achievements
-
Todos os 3 Links [Hidden Content] [Hidden Content] [Hidden Content]
- 3 respostas
-
- 35
-

-

-
Recomendo arrumar o scan. Está totalmente errado. É necessário ter os scans separados em arquivos .rar, não a pasta do Mediafire.
-

ANSWERED [PEDIDO] Interagir com NPC ao clicar com o botão direito
Dinho respondeu ao tópico de teste010 em Resolvidos
Credito: Kira [Hidden Content]- 2 respostas
-
- 61
-

-

-

-

-

Object builder idle walking animation png sheet fix
Dinho respondeu ao tópico de usariodenome em OTClient Mehah, V8 e derivados
Excelente contribuição, tava precisando desse fix de import sprite sheet, Thanks idler -
Dinho alterou sua foto pessoal
-

Stack Item 1k+ para OTX
Dinho respondeu ao tópico de triinnt em TFS 0.X, Compartilhe seu código C++, LUA, PHP e etc
Otima Contribuição ❤️ -
Shuanzinho começou a seguir Dinho
-

[OTCv8] Como Adicionar Effect Opacity no OTClientV8
Dinho respondeu ao tópico de Dinho em TFS 0.X, Compartilhe seu código C++, LUA, PHP e etc
Não Faço Freelance, tive duvida chama discord: dinhow, so ajudo com duvida sobre o topico! -

[OTCv8] Como Adicionar Target com textura / Possui Hover
Dinho postou um tópico no fórum em TFS 0.X, Compartilhe seu código C++, LUA, PHP e etc
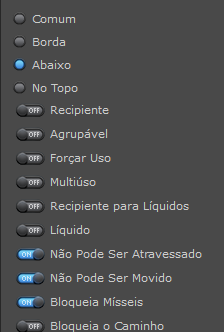
Para começar, como o próprio tópico já diz, é necessário a source do OTCv8, para instalar o Target com Textura. O resultado final será algo parecido com isto Link da Source do V8 > [Hidden Content] Em Follow O Target é Auto Size de acordo com a Sprite Vamos ao Tutorial! Abra a pasta da sua source e vá até client/creature.cpp Procure por void Creature::draw e substitua o draw completo, preste atençäo ate onde vai Para fica mais Facil Deixei marcado onde é exatamente > [Hidden Content]/blob/master/src/client/creature.cpp#L82-L100 void Creature::draw(const Point& dest, bool animate, LightView* lightView) { if (!canBeSeen()) return; const ThingTypePtr& thingType = getThingType(); const int sprSize = g_sprites.spriteSize(); Point jumpOffset = Point(m_jumpOffset.x, m_jumpOffset.y); Point creatureCenter = dest - jumpOffset + m_walkOffset - getDisplacement() + Point(sprSize / 2, sprSize / 2); drawBottomWidgets(creatureCenter, m_walking ? m_walkDirection : m_direction); Point animationOffset = animate ? m_walkOffset : Point(0, 0); TexturePtr targetTexture = g_textures.getTexture("data/images/ui/target.png"); if (m_showTimedSquare && animate) { int targetSize = getExactSize(getLayers(), getNumPatternX(), getNumPatternY(), getNumPatternZ(), getAnimationPhases()); Point adjustedTargetPos = dest - jumpOffset + animationOffset - getDisplacement() + Point((sprSize - targetSize) / 2, (sprSize - targetSize) / 2); Rect targetRect = Rect(adjustedTargetPos, Size(targetSize, targetSize)); g_drawQueue->addTexturedRect(targetRect, targetTexture, Rect(0, 0, targetTexture->getWidth(), targetTexture->getHeight()), m_timedSquareColor); } if (m_showStaticSquare && animate) { int targetSize = getExactSize(getLayers(), getNumPatternX(), getNumPatternY(), getNumPatternZ(), getAnimationPhases()); Point adjustedTargetPos = dest - jumpOffset + animationOffset - getDisplacement() + Point((sprSize - targetSize) / 2, (sprSize - targetSize) / 2); Rect targetRect = Rect(adjustedTargetPos, Size(targetSize, targetSize)); g_drawQueue->addTexturedRect(targetRect, targetTexture, Rect(0, 0, targetTexture->getWidth(), targetTexture->getHeight()), m_staticSquareColor); } ainda em client/creature.cpp procure por: PARA AJUDA ONDE É > [Hidden Content]/blob/master/src/client/creature.cpp#L107-L109 if (m_marked) { g_drawQueue->setMark(drawQueueSize, updatedMarkedColor()); } e Substitua pelo seguinte código if (m_marked) { //g_logger.info("Size: " + std::to_string(getExactSize(getLayers(), getNumPatternX(), getNumPatternY(), getNumPatternZ(), getAnimationPhases()))); int targetSize = getExactSize(getLayers(), getNumPatternX(), getNumPatternY(), getNumPatternZ(), getAnimationPhases()); Point adjustedTargetPos = dest - jumpOffset + animationOffset - getDisplacement() + Point((sprSize - targetSize) / 2, (sprSize - targetSize) / 2); Rect targetRect = Rect(adjustedTargetPos, Size(targetSize, targetSize)); g_drawQueue->addTexturedRect(targetRect, targetTexture, Rect(0, 0, targetTexture->getWidth(), targetTexture->getHeight()), m_markedColor); updatedMarkedColor(); } Pode salvar e fechar. E aqui acabamos as alterações na source. Pode salvar e compilar a mesma. Se foi utilizado o Visual Studio Code, o mesmo deve compilar sem nenhum problema. 🙂 Agora vamos para a parte do cliente... vamos adiciona a imagen da target na pasta certa Adicione essa imagen em data\images\ui ,não esqueça de renomear a imagen para target Link da Img [Hidden Content] FIM DO TUTORIAL POSSIVEIS ERROS: Caso o seu Fique assim, precisa ativa a feature em modules\game_features g_game.enableFeature(GameMapDrawGroundFirst) Outro Problema que pode Acontece quando vc Ativa essa Feature é as montanhas ficarem assim SOLUCAO: Basta ir no Object Builder ir no ID: 1128 que seria o tile da Montanha, e deixa exatamente assim a propriedade: Caso Ocorra Algum Erro Por favor fique a vontade para posta aqui, que irei responde, MEU DISCORD: dinhow- 8 respostas
-
- 135
-

-

-

-

[OTCv8] Como Adicionar Effect Opacity no OTClientV8
Dinho respondeu ao tópico de Dinho em TFS 0.X, Compartilhe seu código C++, LUA, PHP e etc
Irei Adiciona ao Topico ja o client_options pronto com a funçäo -

[OTCv8] Como Adicionar Effect Opacity no OTClientV8
Dinho postou um tópico no fórum em TFS 0.X, Compartilhe seu código C++, LUA, PHP e etc
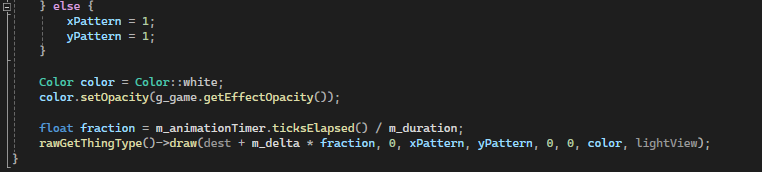
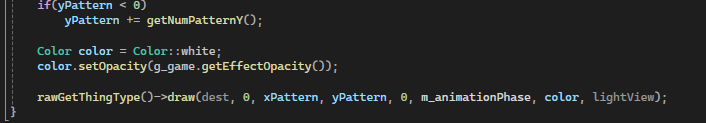
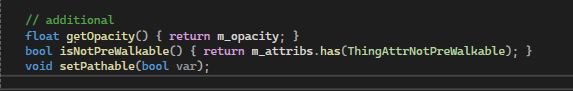
Para começar, como o próprio tópico já diz, é necessário a source do OTCv8, para instalar o Effect Opacity. O resultado final será algo parecido com isto Link da Source do V8 > [Hidden Content] Exemplo de como vai fica. Vamos ao Tutorial! Abra a pasta da sua source e vá até client/game.h Procure por bool checkBotProtection(); e adicione a baixo: Pode salvar e fechar. Agora vamos em client/luafunctions_client.cpp e vamos adicionar: Abaixo de g_lua.bindSingletonFunction("g_game", "getRecivedPacketsSize", &Game::getRecivedPacketsSize, &g_game); adicione o código Pode salvar e fechar. Agora vamos em client/effect.cpp e procure por: rawGetThingType()->draw(dest, 0, xPattern, yPattern, 0, m_animationPhase, Color::white, lightView); e Substitua pelo seguinte codigo Ira fica assim Pode salvar e fechar. Agora vamos em client/missile.cpp Abaixo de #include "tile.h" Adicione: #include "game.h" ainda em client/missile.cpp procure por: rawGetThingType()->draw(dest + m_delta * fraction, 0, xPattern, yPattern, 0, 0, Color::white, lightView); e Substitua pelo seguinte código Ira fica assim Pode salvar e fechar. Agora vamos em src/framework/util/color.h e procure por: void setAlpha(float a) { m_a = a; } Abaixo dele adicione: Pode salvar e fechar. Agora vamos em client/thingtype.h e procure por: bool isNotPreWalkable() { return m_attribs.has(ThingAttrNotPreWalkable); } e Adicione a cima dele float getOpacity() { return m_opacity; } Como ira fica. ainda em client/thingtype.h procure por int m_elevation; e adicione a baixo o seguinte codigo float m_opacity; Pode salvar e fechar. E aqui acabamos as alterações na source. Pode salvar e compilar a mesma. Se foi utilizado o Visual Studio Code, o mesmo deve compilar sem nenhum problema. 🙂 Agora vamos para a parte do cliente... e agora vamos adiciona ao module client_options a Função de diminuir por % o Effect Opacity Agora vá em modules Ja irei disponibiliza Module client_options - Basta Substituir client_options.zip Como ira fica FIM DO TUTORIAL Caso Ocorra algum erro por favor fique a vontade para posta aqui, que irei responde- 10 respostas
-
- 70
-

-

-

-

CLIENT DESCRYPTOGRAFADO POKEMON HEAVEN 2025
Dinho respondeu ao tópico de carusorj em OTClient Mehah, V8 e derivados
o.o -
A Sabrehaven tem um Commit que pode ajuda vc entende com faz e modifica a seu gosto [Hidden Content]
- 3 respostas
-
- 58
-

-

-

-

Alguem pode me ajuda com um server 854
Dinho respondeu ao tópico de asunakido em Suporte de Infraestrutura
Ser for começa do 0 Tibia normal recomendo usa a tfs 1.5 nekiro downgraded ser vc tem conhecimento de programação, agora ser quiser uma versão 0.4 usa otx mesmo a versão do FeTads ele sempre ta atualizando com conteúdo Link da Source do FeTads [Hidden Content] Agora o Cliente, o Vortex Posto as Sprites com as coisas do 13 porem na versão 8.60, ae vc precisa so ativa a transparencia e GG -
Links Não Estão Públicos, Por favor Altera, Obrigado
-

ANSWERED ( LIBERADO ) Tibiagun OPEN SRC
Dinho respondeu ao tópico de The Baker em Outros tipos de servidores
Brabo demais, Base interessante -
Ser tivesse a Source do Cliente seria perfeito, mesmo assim OBRIGADO PELA CONTRIBUIÇÃO quem ta começando essa base parece ser muito boa So falto um arquivo no globalevents da auraCheck.lua ser tiver seria otimo disponibiliza Vou lista alguns Sistemas da Base para ajuda a galera. Sistema de Auras Sistema de Wings Sistema de HealthBars Market - Observaçao não sei ser possuir Bugs. Dungeon Funcionando perfeito. Shop Ingame Passe de Batalha Sistema de Skin/Outfits E outros sistemas ja conhecidos de NTO.
- Criar Novo...